2024-4-30 神十七载人飞行任务圆满成功 社会新闻
北京时间4月30日17时46分,神舟十七号载人飞船返回舱在东风着陆场成功着陆,现场医监医保人员确认航天员汤洪波、唐胜杰、江新林身体状态良好,神舟十七号载人飞行任务取得圆满成功。
16时56分,北京航天飞行控制中心通过地面测控站发出返回指令,神舟十七号载人飞船轨道舱与返回舱成功分离。之后,飞船返回制动发动机点火,推进舱与返回舱分离,返回舱成功着陆,担负搜救回收任务的搜救分队及时发现目标并抵达着陆现场。返回舱舱门打开后,医监医保人员确认航天员身体健康。
18时37分,神舟十七号航天员汤洪波、唐胜杰、江新林全部安全顺利出舱,健康状态良好。
至此,航天员汤洪波重返“天宫”的圆梦征程完美收官,航天员唐胜杰、江新林的首飞之旅圆满完成。从首次进驻中国人自己的空间站到2年零1个月后重返“天宫”,汤洪波两次任务累计在轨飞行279天,刷新中国航天员在轨飞行时间最长纪录。
神舟十七号载人飞船于2023年10月26日从酒泉卫星发射中心发射升空,随后与天和核心舱对接形成组合体。3名航天员在轨飞行187天,进行了2次出舱活动,配合完成空间站多次货物出舱任务,先后开展了舱内外设备安装、调试、维护维修等各项工作,首次完成在轨航天器舱外设施维修任务,为空间站长期稳定在轨运行积累了宝贵的数据和经验;同时,还在地面科研人员密切配合下,完成了涉及微重力基础物理、空间材料科学、空间生命科学、航天医学、航天技术等领域的大量空间科学实(试)验。
Docker三分钟搞定LLama3开源大模型本地部署 其他
概述
LLaMA-3(Large Language Model Meta AI 3)是由Meta公司开发的大型开源生成式人工智能模型。它在模型结构上与前一代LLaMA-2相比没有大的变动。
LLaMA-3模型分为不同规模的版本,包括小型、中型和大型,以适应不同的应用需求和计算资源。小型模型参数规模为8B,中型模型参数规模为70B,而大型模型则达到400B,仍在训练中,目标是实现多模态、多语言的功能,预计效果将与GPT 4/GPT 4V相当。
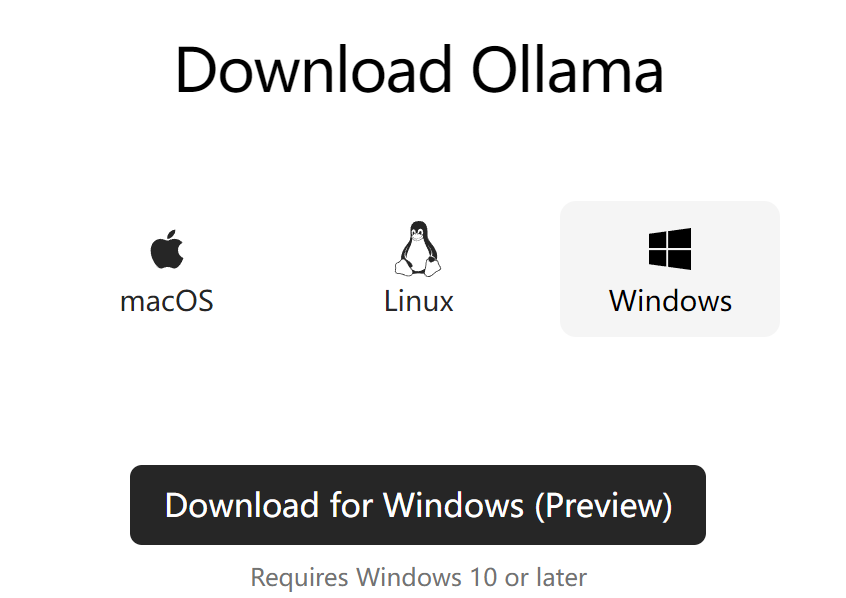
安装 Ollama
Ollama 是一个开源的大型语言模型(LLM)服务工具,它允许用户在本地机器上运行和部署大型语言模型。Ollama 设计为一个框架,旨在简化在 Docker 容器中部署和管理大型语言模型的过程,使得这一过程变得简单快捷。用户可以通过简单的命令行操作,快速在本地运行如 Llama 3 这样的开源大型语言模型。
官网地址:https://ollama.com/download
 Ollama 支持多种平台,包括 Mac 和 Linux,并提供了 Docker 镜像以简化安装过程。用户可以通过编写 Modelfile 来导入和自定义更多的模型,这类似于 Dockerfile 的作用。Ollama 还具备一个 REST API,用于运行和管理模型,以及一个用于模型交互的命令行工具集。
Ollama 支持多种平台,包括 Mac 和 Linux,并提供了 Docker 镜像以简化安装过程。用户可以通过编写 Modelfile 来导入和自定义更多的模型,这类似于 Dockerfile 的作用。Ollama 还具备一个 REST API,用于运行和管理模型,以及一个用于模型交互的命令行工具集。
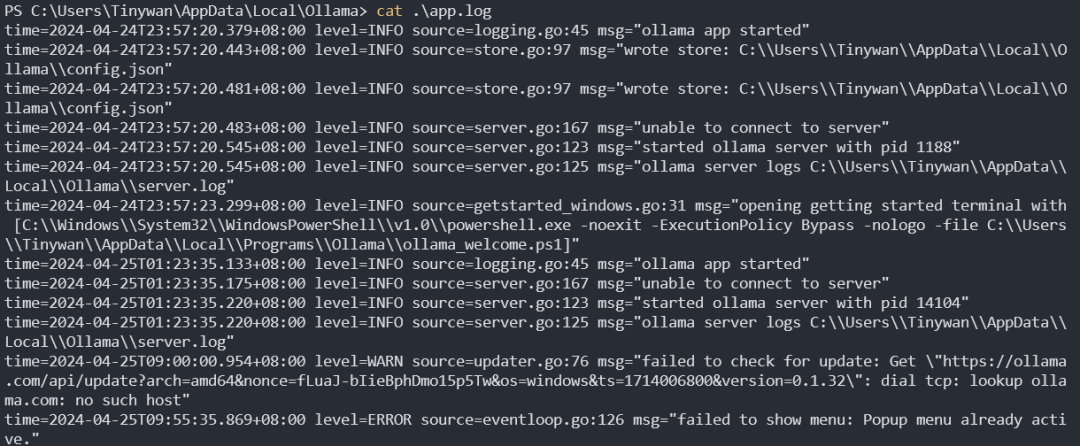
Ollama服务启动日志
模型管理
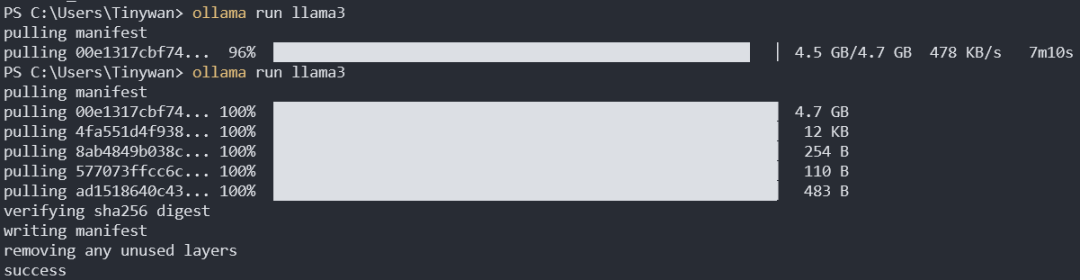
下载模型
ollama pull llama3:8b
默认下载的是llama3:8b。这里冒号前面代表模型名称,冒号后面代表tag,可以从这里查看llama3的所有tag
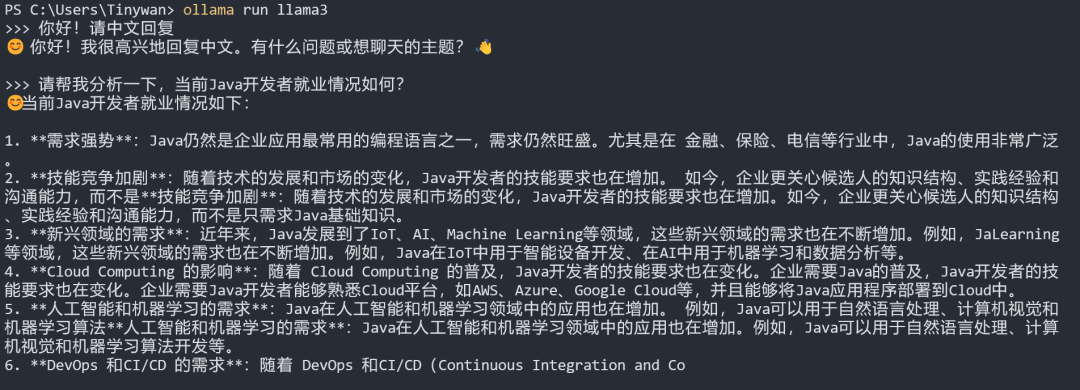
模型测试
配置Open-WebUI
在CPU下运行
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
输入地址 http://127.0.0.1:3000 进行访问
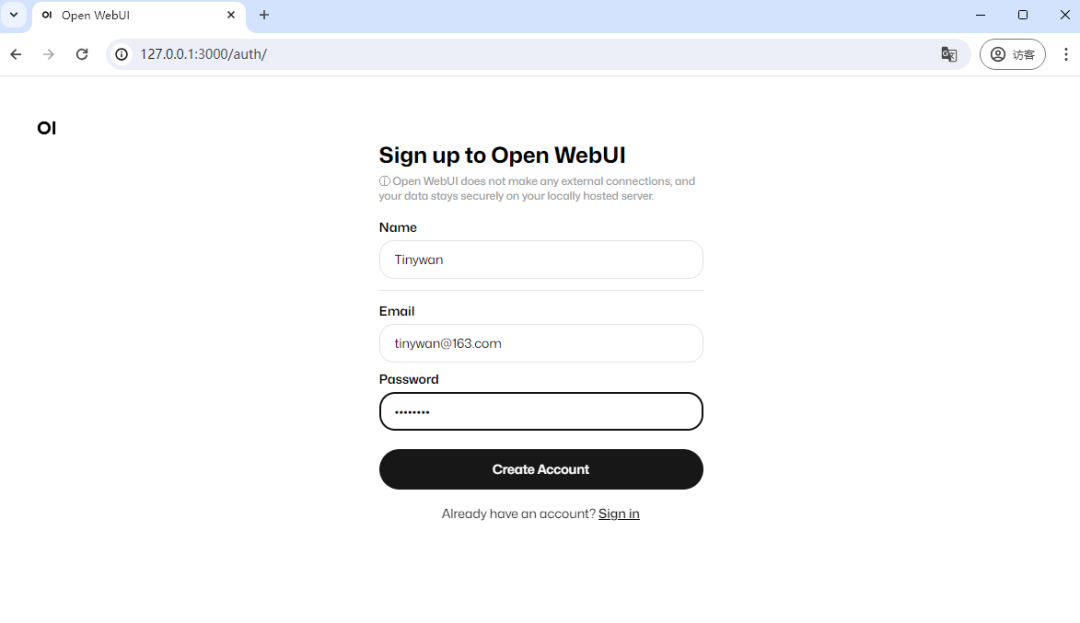
初次访问需要注册,这里我注册一个账号,注册完成登录成功
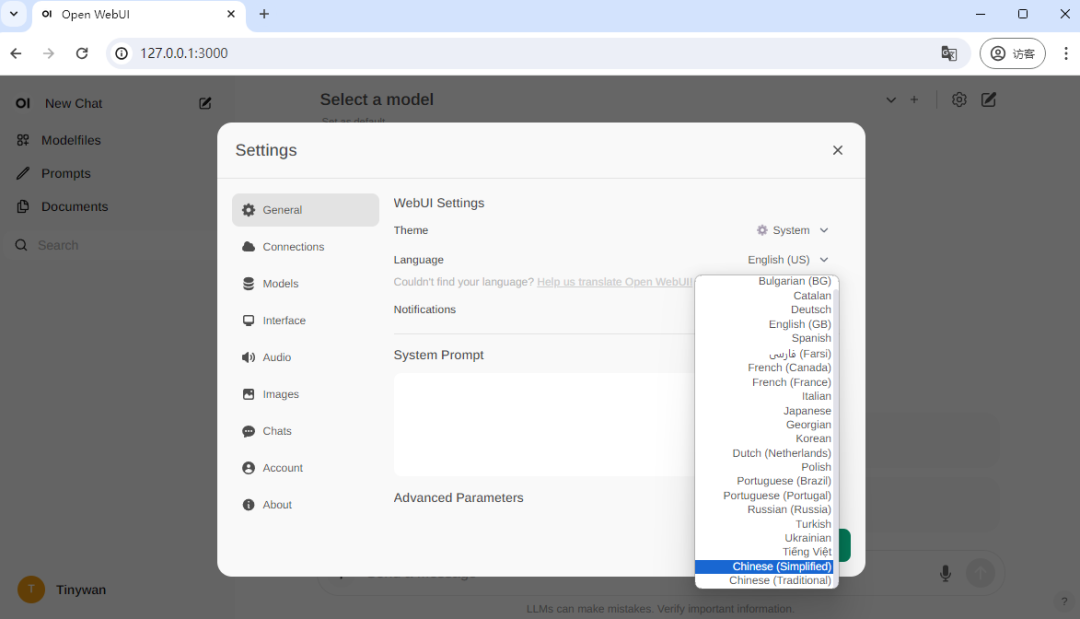
切换中文语言
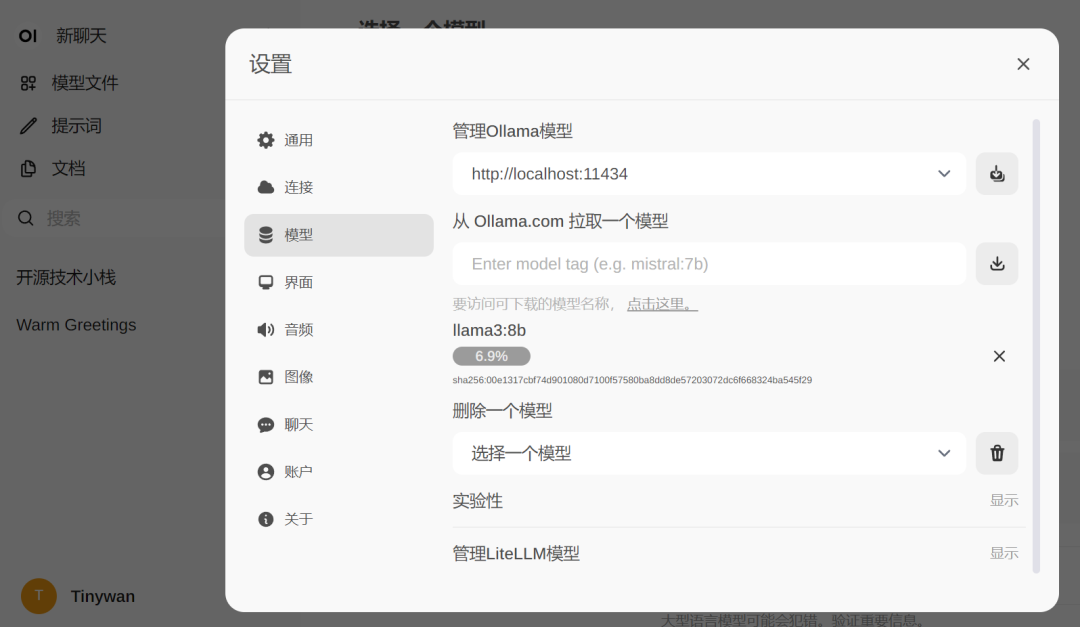
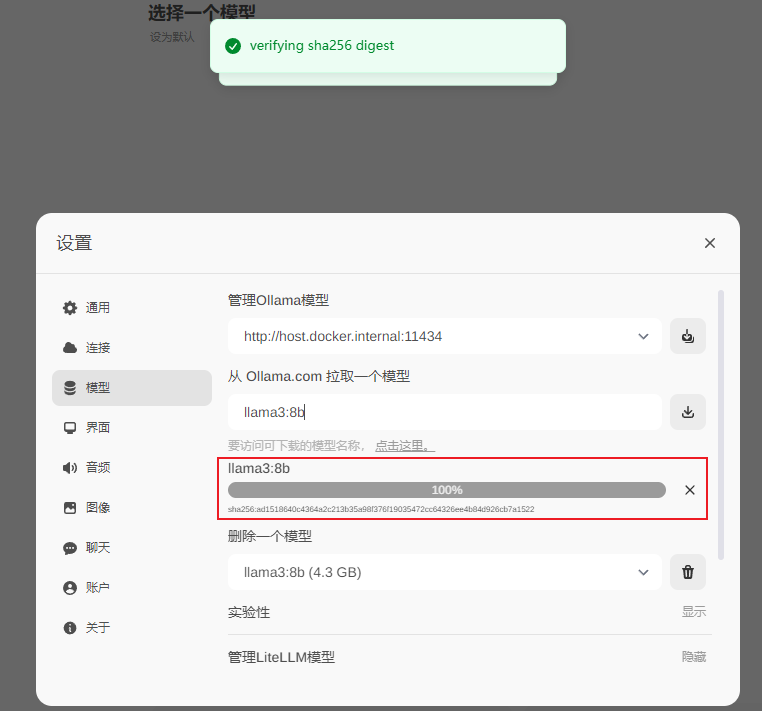
下载llama3:8b模型
llama3:8b下载完成
使用
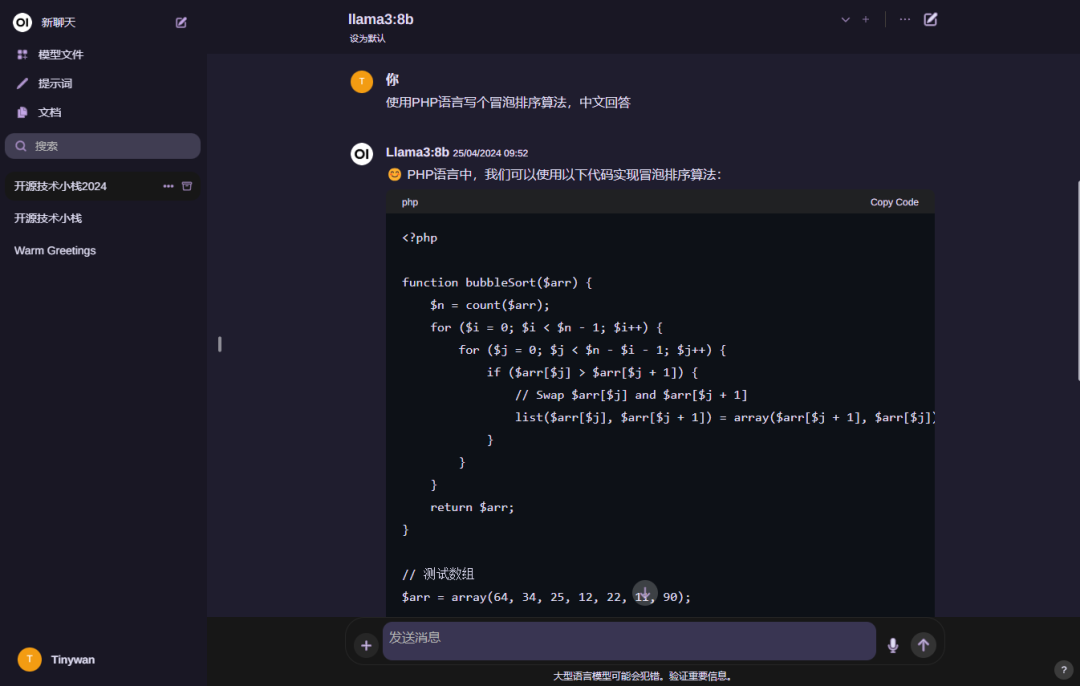
选择模型
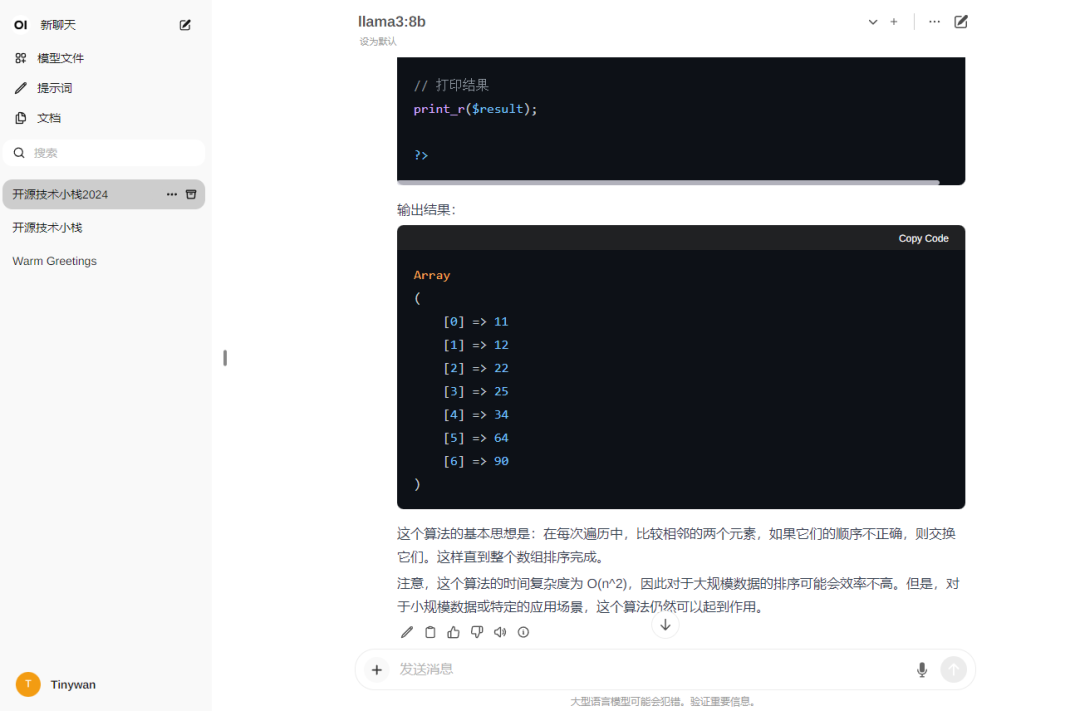
使用模型
注意:如果想让模型中文回复,请先输入:你好!请中文回复
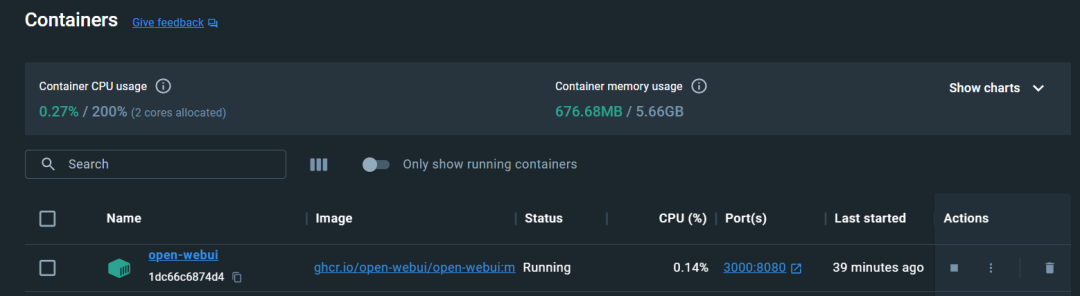
内存
注:此文章转载自 Tinywan 开源技术小栈
webman/push 统计在线人数 PHP
自定义进程定时获取在线人数广播给所有在线用户
process/Status.php
<?php
namespace process;
use app\Request;
use Webman\Push\Api;
use Workerman\Timer;
use Workerman\Worker;
use think\facade\Db;
class Status
{
public function __construct()
{
Timer::add(3, function () {
$this->status();
});
}
public function status()
{
static $user_count = 0, $page_count = 0;
$api = new Api(
'http://127.0.0.1:3232',
config('plugin.webman.push.app.app_key'),
config('plugin.webman.push.app.app_secret')
);
$result = $api->get('/channels', ['filter_by_prefix' => 'user', 'info' => 'subscription_count']);
if (!$result || $result['status'] != 200) {
return;
}
$channels = $result['result']['channels'];
$user_count_now = count($channels);
$page_count_now = 0;
foreach ($channels as $channel) {
$page_count_now += $channel['subscription_count'];
}
if ($page_count_now == $page_count && $user_count_now === $user_count) {
return;
}
$user_count = $user_count_now;
$page_count = $page_count_now;
$api->trigger('online-page', 'update_online_status', "当前<b>$user_count</b>人在线,共打开<b>$page_count</b>个页面");
}
}自定义进程配置文件
config/process.php
<?php
use Workerman\Worker;
return [
// ...其它配置...
'status' => [
'handler' => process\Status::class
]
];前端js代码
var connection = new Push({
url: 'wss://xxx.com',
app_key: 'xxxx',
});
function update_online_status(status) {
$('#online_status').html(status);
}
var online_channel = connection.subscribe('online-page');
online_channel.on('update_online_status', update_online_status);
var user_channel = connection.subscribe('user-<?=session()->getId()?>');
user_channel.on('update_online_status', update_online_status);以上是实现类似workerman站点底部实时在线统计的代码
宝塔定时任务访问url url内有header跳转处理 服务器
使用宝塔计划任务访问url类型不会自动跳转,需要使用shell命令
wget --spider -nv --max-redirect 100000 "http://xxxxx"
微擎企业付款到用户 PHP
public function sendMoney($openid, $money, $re_user_name = '', $desc = '', $trade_no = '')
{
global $_W;
$paysetting = uni_setting($_W['uniacid'], array('payment'));
$wechatpay = $paysetting['payment']['wechat'];
$account_info = $_W['account'];
$mchid = $wechatpay['mchid'];
$key = $wechatpay['apikey'];
$appid = $account_info['key'];
$desc = isset($desc) ? $desc : '余额提现';
$money = $money * 100;
$pars = array();
$pars['mch_appid'] = $appid;
$pars['mchid'] = $mchid;
$pars['nonce_str'] = random(32);
$pars['partner_trade_no'] = empty($trade_no) ? $mchid . date('Ymd') . rand(1000000000, 9999999999) : $trade_no;
$pars['openid'] = $openid;
if (empty($re_user_name)) {
$pars['check_name'] = 'NO_CHECK';
} else {
$pars['check_name'] = 'FORCE_CHECK';
$pars['re_user_name'] = $re_user_name;
}
// NO_CHECK:不校验真实姓名
// FORCE_CHECK:强校验真实姓名(未实名认证的用户会校验失败,无法转账)
// OPTION_CHECK:针对已实名认证的用户才校验真实姓名(未实名认证用户不校验,可以转账成功)
$pars['amount'] = $money;
$pars['desc'] = $desc;
// $pars['spbill_create_ip'] = isset($wechat['ip']) ? $wechat['ip'] : $_SERVER['SERVER_ADDR'];
$pars['spbill_create_ip'] = gethostbyname($_SERVER["SERVER_NAME"]);
// $pars['spbill_create_ip'] = $_SERVER['SERVER_ADDR'];
ksort($pars, SORT_STRING);
$string1 = '';
foreach ($pars as $k => $v) {
$string1 .= "{$k}={$v}&";
}
$string1 .= "key={$key}";
$pars['sign'] = strtoupper(md5($string1));
$xml = array2xml($pars);
$extras = array();
$path_cert = IA_ROOT . '/addons/weisrc_dish/cert/apiclient_cert_' . $_W['uniacid'] . '.pem';
$path_key = IA_ROOT . '/addons/weisrc_dish/cert/apiclient_key_' . $_W['uniacid'] . '.pem';
$path_rootca = IA_ROOT . '/addons/weisrc_dish/cert/rootca_' . $_W['uniacid'] . '.pem';
$extras['CURLOPT_CAINFO'] = $path_rootca;
$extras['CURLOPT_SSLCERT'] = $path_cert;
$extras['CURLOPT_SSLKEY'] = $path_key;
load()->func('communication');
$procResult = null;
$url = "https://api.mch.weixin.qq.com/mmpaymkttransfers/promotion/transfers";
$response = ihttp_request($url, $xml, $extras);
if ($response['code'] == 200) {
$responseObj = simplexml_load_string($response['content'], 'SimpleXMLElement', LIBXML_NOCDATA);
$responseObj = (array)$responseObj;
$return['code'] = $responseObj['return_code'];
$return['result_code'] = $responseObj['result_code'];
$return['err_code'] = $responseObj['err_code'];
$return['msg'] = $responseObj['return_msg'];
$return['trade_no'] = $pars['partner_trade_no'];
$return['payment_no'] = $responseObj['payment_no'];
if ($responseObj['result_code'] != 'SUCCESS') {
print_r($responseObj);
exit;
}
return $return;
} else {
echo '证书错误:';
print_r($response);
exit;
}
}
//发放红包
public function sendRedPack($openid, $money, $send_name = '余额提现', $act_name = '余额提现', $wishing = '祝您生活愉快', $trade_no
= '')
{
global $_W;
$paysetting = uni_setting($_W['uniacid'], array('payment'));
$wechatpay = $paysetting['payment']['wechat'];
$account_info = $_W['account'];
$mchid = $wechatpay['mchid'];
$key = $wechatpay['apikey'];
$appid = $account_info['key'];
$money = $money * 100;
$num = 1;
$url = "https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack";
$pars = array();
$pars['wxappid'] = $appid;
$pars['mch_id'] = $mchid;
$pars['nonce_str'] = random(32);
$pars['mch_billno'] = empty($trade_no) ? $mchid . date('Ymd') . rand(1000000000, 9999999999) : $trade_no;
$pars['send_name'] = $send_name;
$pars['re_openid'] = $openid;
$pars['total_amount'] = $money;
$pars['total_num'] = $num;
$pars['wishing'] = $wishing;
// $pars['client_ip'] = isset($wechat['ip']) ? $wechat['ip'] : $_SERVER['SERVER_ADDR'];
$pars['client_ip'] = $_SERVER['SERVER_ADDR'];
$pars['act_name'] = $act_name;
$pars['remark'] = $act_name;
ksort($pars, SORT_STRING);
$string1 = '';
foreach ($pars as $k => $v) {
$string1 .= "{$k}={$v}&";
}
$string1 .= "key={$key}";
$pars['sign'] = strtoupper(md5($string1));
$xml = array2xml($pars);
$extras = array();
$path_cert = IA_ROOT . '/addons/weisrc_dish/cert/apiclient_cert_' . $_W['uniacid'] . '.pem';
$path_key = IA_ROOT . '/addons/weisrc_dish/cert/apiclient_key_' . $_W['uniacid'] . '.pem';
$path_rootca = IA_ROOT . '/addons/weisrc_dish/cert/rootca_' . $_W['uniacid'] . '.pem';
$extras['CURLOPT_CAINFO'] = $path_rootca;
$extras['CURLOPT_SSLCERT'] = $path_cert;
$extras['CURLOPT_SSLKEY'] = $path_key;
load()->func('communication');
$procResult = null;
$response = ihttp_request($url, $xml, $extras);
if ($response['code'] == 200) {
$responseObj = simplexml_load_string($response['content'], 'SimpleXMLElement', LIBXML_NOCDATA);
$responseObj = (array)$responseObj;
$return['code'] = $responseObj['return_code'];
$return['result_code'] = $responseObj['result_code'];
$return['err_code'] = $responseObj['err_code'];
$return['msg'] = $responseObj['return_msg'];
$return['trade_no'] = $pars['mch_billno']; //返回订单号 用于重试
return $return;
}
}