Flex 布局 前端
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

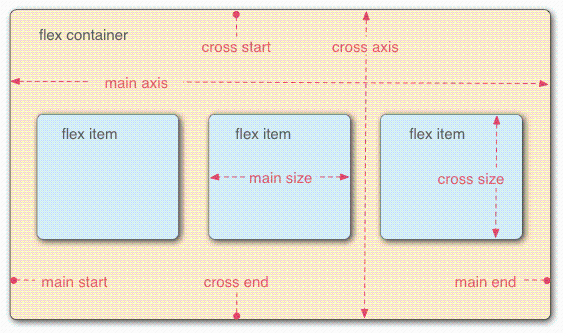
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
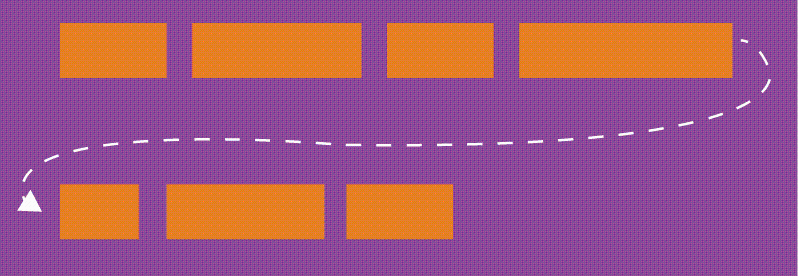
flex-direction属性
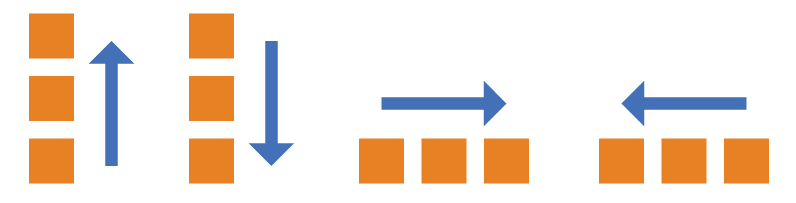
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
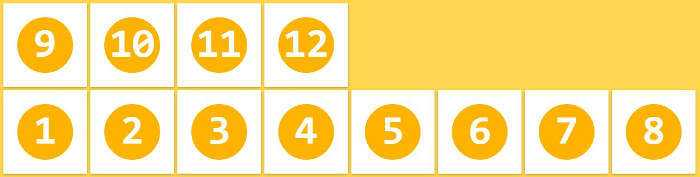
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
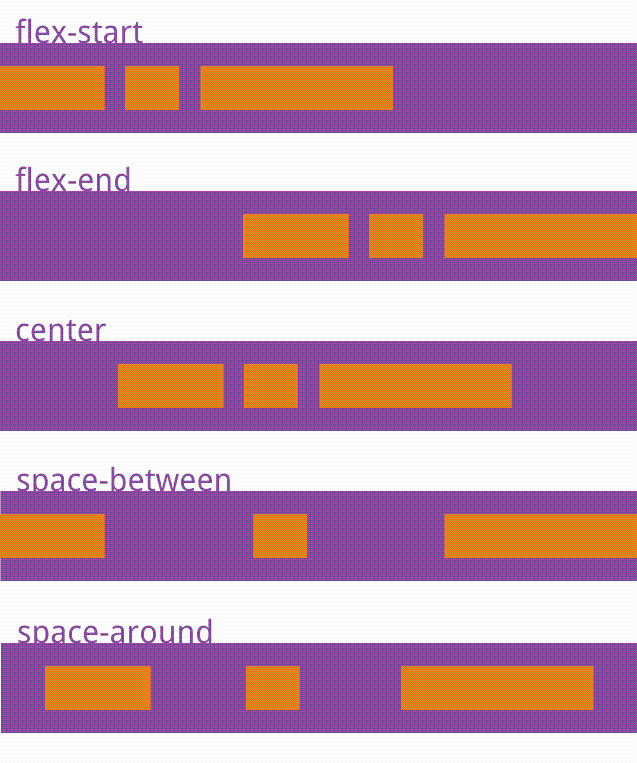
}justify-content属性
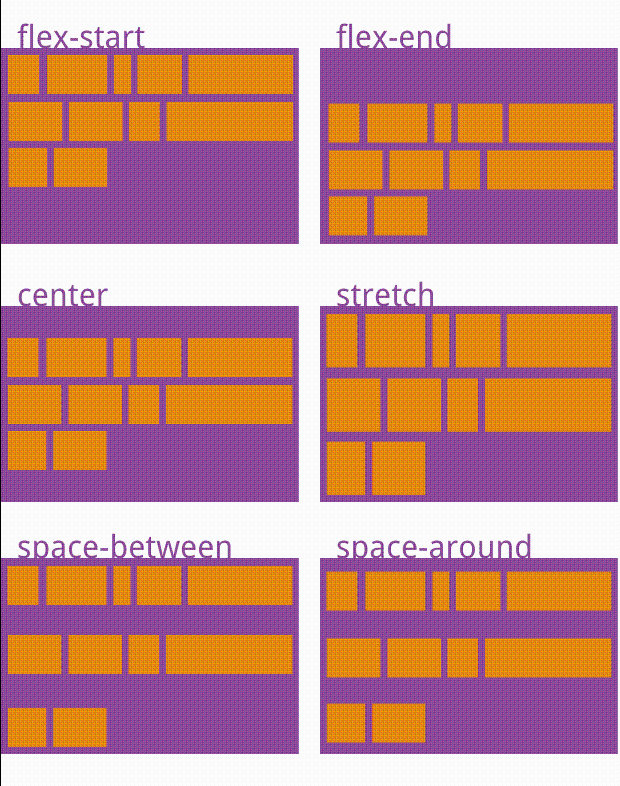
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
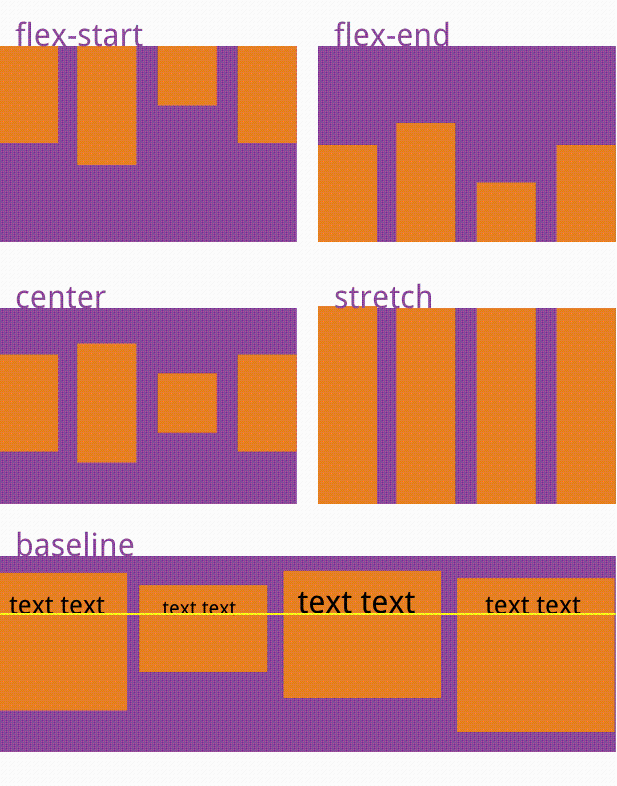
align-items属性
align-items属性定义项目在交叉轴上如何对齐。

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性
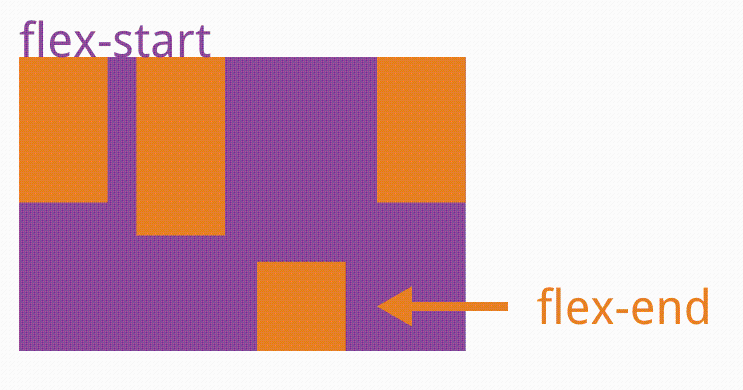
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}flex-grow属性
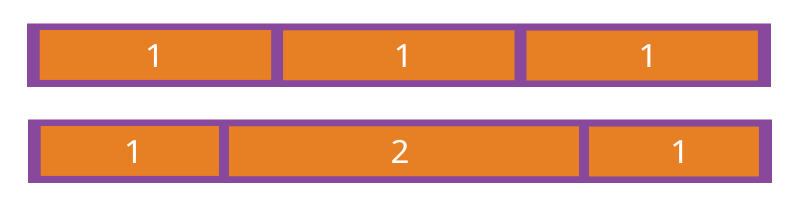
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
uniapp 封装request请求 前端
Vue.prototype.sendRequest = function(param,backpage, backtype){
var _self = this,
url = param.url,
method = param.method,
header = {},
data = param.data || {},
token = "",
hideLoading = param.hideLoading || false;
//拼接完整请求地址
var requestUrl = this.siteBaseUrl + url;
//固定参数:仅仅在小程序绑定页面通过code获取token的接口默认传递了参数token = login
if(!data.token){//其他业务接口传递过来的参数中无token
token = uni.getStorageSync(this.sessionKey);//参数中无token时在本地缓存中获取
console.log("当前token:" + token);
if(!token){//本地无token需重新登录(退出时清缓存token)
_self.login(backpage, backtype);
return;
}else{
data.token = token;
}
}
var timestamp = Date.parse(new Date());//时间戳
data["timestamp"] = timestamp;
// #ifdef MP-WEIXIN
data["device"] = "wxapp";
data["ver"] = "1.1.30";
// #endif
// #ifdef APP-PLUS || H5
data["device"] = "iosapp";
data["ver"] = "1.0.0";
// #endif
//请求方式:GET或POST(POST需配置header: {'content-type' : "application/x-www-form-urlencoded"},)
if(method){
method = method.toUpperCase();//小写改为大写
if(method=="POST"){
header = {'content-type' : "application/x-www-form-urlencoded"};
}else{
header = {'content-type' : "application/json"};
}
}else{
method = "GET";
header = {'content-type' : "application/json"};
}
//用户交互:加载圈
if (!hideLoading) {
uni.showLoading({title:'加载中...'});
}
console.log("网络请求start");
//网络请求
uni.request({
url: requestUrl,
method: method,
header: header,
data: data,
success: res => {
console.log("网络请求success:" + JSON.stringify(res));
if (res.statusCode && res.statusCode != 200) {//api错误
uni.showModal({
content:"" + res.errMsg
});
return;
}
if (res.data.code) {//返回结果码code判断:0成功,1错误,-1未登录(未绑定/失效/被解绑)
if (res.data.code == "-1") {
_self.login(backpage, backtype);
return;
}
if (res.data.code != "0") {
uni.showModal({
showCancel:false,
content:"" + res.data.msg
});
return;
}
} else{
uni.showModal({
showCancel:false,
content:"No ResultCode:" + res.data.msg
});
return;
}
typeof param.success == "function" && param.success(res.data);
},
fail: (e) => {
console.log("网络请求fail:" + JSON.stringify(e));
uni.showModal({
content:"" + e.errMsg
});
typeof param.fail == "function" && param.fail(e.data);
},
complete: () => {
console.log("网络请求complete");
if (!hideLoading) {
uni.hideLoading();
}
typeof param.complete == "function" && param.complete();
return;
}
});
}HTML的电子邮件链接标签mailto用法详解 前端
大家知道,mailto 是网页设计制作中的一个非常实用的 html 标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,这样网页浏览者一旦用鼠标单击一下由 mailto 组成的超级连接后,就能自动打开当前计算机系统中默认的电子邮件客户端软件,例如 OutLook Express 以及 Foxmail 等。当然有关 mailto 标签的使用,并不仅仅就象上面所说的那样简单,它还有其他方面的应用。现在我再进一步讲解一下 mailto 的用法。
mailto 四个常用的参数
subject — 代表邮件的标题
body — 代表邮件的内容
cc — 代表一个抄送对象
bcc — 代表一个暗送对象
mailto 示例:
杨佳乐
定义了邮件的标题为 杨佳乐
杨佳乐
定义了邮件的标题为 杨佳乐 和内容为 杨佳乐博客。
杨佳乐
定义了邮件的抄送对象为 1401586744@ss.com 和邮件的暗送对象为 1401586744@tt.com