站点介绍 置顶
该博客站于2024-4-30全新升级,用于记录日常开发中遇到的问题,以及一些新闻热搜
个人承接PHP二次开发、网站定制、公众号小程序定制开发、网站源码搭建、服务器维护等业务
出租宝塔专业版账号,里面包含网站监控、nginx防火墙、网站防篡改等插件,长期租用价格优惠
联系微信:admin_1998
联系QQ:1401586744
java 面向对象demo练习 Java
public class Demo3Test1 {
// oop练习 使用面向对象实现一个简单的银行账户系统
public static void main(String[] args) {
BankAccount bank1 = new BankAccount("100001","张三",0);
bank1.displayInfo();
// 存款
bank1.deposit(100);
// 取款
bank1.withdraw(10);
bank1.withdraw(10000);
bank1.displayInfo();
}
}
class BankAccount{
private String accountNumber; // 账号
private String owner; // 姓名
private double balance; // 余额
// 构造方法
public BankAccount(String accountNumber,String owner,double balance){
this.accountNumber = accountNumber;
this.owner = owner;
this.balance = balance;
}
// 存款方法
public void deposit(double num){
this.balance = this.balance + num;
}
// 取款方法
public void withdraw(double num){
if(this.balance < num){
System.out.println("余额不足");
return;
}
this.balance = this.balance - num;
}
// 打印用户信息
public void displayInfo(){
System.out.println("账号:"+this.accountNumber+",持有人:"+this.owner+",余额:"+this.balance);
}
}
java 面向对象编程OOP,封装、继承、多态、抽象、接口 Java
public class Demo3 {
// 面向对象编程
public static void main(String[] args) {
DemoPerson dp1 = new DemoPerson("test",20);
System.out.println("name:"+dp1.getName());
dp1.setName("new test");
dp1.display();
// 继承调用
Dog dog1 = new Dog("小白");
// 调用父类方法
dog1.eat();
// 调用子类方法
dog1.bark();
// 多态
// 多态的作用
// 父类引用指向子类对象,调用方法时,执行子类的实现。
//
// 提升代码的通用性,可以用同一变量表示不同子类。
// 多态的核心: ✔ 父类引用可以指向子类对象
// ✔ 方法执行时,调用的是子类的实现(动态绑定)
Animal animal1 = new Dog("小白狗"); // 形成多态的基础条件,前面的类型是父类 Animal
animal1.makeSound();
animal1 = new Cat("小黑猫"); // 切换为Cat子类
animal1.makeSound();
// 抽象测试
Vechicle1 v1 = new Vechicle1();
v1.display();
v1.testfunc();
Vechicle2 v2 = new Vechicle2();
v2.display();
v2.testfunc();
// 接口测试
testInter1 ti1 = new testInter1();
ti1.display();
ti1.success();
// 总结
// 特性 作用
// 封装 保护数据,使用 getter/setter
// 继承 代码复用,子类继承父类
// 多态 统一父类类型,调用子类方法
// 抽象 提供标准,子类实现
// 接口 定义行为,可多实现
}
}
// 封装Person类
class DemoPerson{
// 私有属性
private String name;
private int age;
// 构造方法
public DemoPerson(String name,int age){
this.name = name;
this.age = age;
}
// 获取name
public String getName(){
return name;
}
// 设置name
public void setName(String name){
this.name = name;
}
// 展示信息
public void display(){
System.out.println("my name is:"+name+",age:"+age);
}
}
// 继承
//继承的作用
//代码复用:子类继承父类的属性和方法,避免重复代码。
//提高可扩展性:新功能可以通过继承来扩展,而不需要修改已有代码。
// 父类
class Animal{
String name;
public Animal(String name){
this.name = name;
}
public void eat(){
System.out.println(name + " is eating");
}
public void makeSound() {
System.out.println("Animal makes a sound.");
}
}
// 子类继承父类
class Dog extends Animal{
public Dog(String name){
// 调用父类构造方法
super(name);
}
// 子类特有方法
public void bark(){
System.out.println(name + " is barking");
}
// 重写父类方法
@Override //注解,推荐增加
public void eat(){
// 重写的特点: ✔ 方法名、参数必须 和父类方法完全一致
// ✔ 访问权限不能比父类更严格(父类 public,子类不能 private)
// ✔ 需加 @Override 注解(可选,但推荐)
System.out.println("这是dog重写后eat方法");
}
@Override
public void makeSound() {
System.out.println("Dog barks.");
}
}
// 多态子类
class Cat extends Animal{
public Cat(String name){
// 调用父类构造方法
super(name);
}
@Override
public void makeSound() {
System.out.println("Cat barks.");
}
}
// 抽象类
// 抽象类不能实例化,子类必须实现里面的抽象方法,可以有普通方法
abstract class Vehicle{
// 定义一个抽象方法,子类必须实现
abstract void display();
// 具体方法,子类可以直接继承
public void testfunc(){
System.out.println("抽象具体方法");
}
}
class Vechicle1 extends Vehicle{
public void display(){
System.out.println("Vechicle1类实现display");
}
@Override
public void testfunc(){
System.out.println("重写抽象具体方法");
}
}
class Vechicle2 extends Vehicle{
public void display(){
System.out.println("Vechicle2类实现display");
}
}
// 接口
// 定义行为标准,不同类可以实现相同接口。
// 支持多继承(Java 不能多继承类,但可以实现多个接口)。
// ✔ 只能定义方法(不能有实例变量)
// ✔ 类用 implements 关键字实现接口
interface testInter{
void display();// 定义方法
}
interface testInterTo{
void success();
}
class testInter1 implements testInter,testInterTo{
public void display(){
System.out.println("testInter1子类实现接口方法display");
}
public void success(){
System.out.println("testInter1子类实现接口方法success");
}
}
java 基础数据类型 Java
public class Demo2 {
public static void main(String[] args) {
System.out.println("Hello Word Java!");
// 变量类型和数据
int age = 25;//整数
double price = 19.11;//小数
char grade = 'A';//单个字符
boolean isJavaFun = true;
String name = "test";//字符串
int a = 1,b = 2;
// 算术运算符
System.out.println(a + b);
System.out.println(a - b);
System.out.println(a * b);
System.out.println(a / b);
System.out.println(a % b);
// 关系运算符
System.out.println(a == b);
System.out.println(a != b);
System.out.println(a > b);
System.out.println(a < b);
// 逻辑运算符
boolean x = true,y = false;
System.out.println(x && y);// false
System.out.println(x || y);// true
System.out.println(!x);// false
// 流程控制
int score = 85;
if (score >= 90){
System.out.println(">90 优秀");
}else if (score >= 60){
System.out.println(">60 及格");
}else {
System.out.println("不及格");
}
int day = 2;
switch (day){
case 1:
System.out.println("day = 1");
break;
case 2:
System.out.println("day = 2");
break;
case 3:
System.out.println("day = 3");
break;
default:
System.out.println("day != 1 && day !=2 && day !=3");
break;
}
// for循环
for (int i = 0;i < 10;i++){
System.out.println("for:"+i);
}
// while循环
int i = 0;
while (i < 5){
System.out.println("while:"+i);
i++;
}
// do while循环(先执行循环体,在判断条件)
int i2 = 5;
do {
System.out.println("do while i2:"+i2);
}while (i2 < 5);
// 数组
int[] numbers = {1,2,3,4,5};
for (int number : numbers){
System.out.println("循环数组:"+number);
}
// 调用方法
sayHello();
int res = add(1,5);
System.out.println("结果是:"+res);
// new class
Person person1 = new Person("test1",25);
// 调用对象方法
person1.sayHello();
// 调用静态方法
Person.testStatic();
Person.pubStatic();
}
// 方法
public static void sayHello(){
System.out.println("这是sayHello()方法");
}
// add方法
public static int add(int a,int b){
System.out.println("a:"+a+" + b:"+b+" = "+ (a + b));
return a + b;
}
}
// 类与对象
class Person{
// 特性 public 方法 static 方法 public static 方法
// 调用方式 需要对象实例 通过类名调用 通过类名调用
// 访问实例成员 可以直接访问 不能直接访问 不能直接访问
// 访问静态成员 可以访问 可以访问 可以访问
// 内存分配 对象创建时分配 类加载时分配 类加载时分配
// 使用场景 对象特有的行为 工具方法/类级别操作 公共工具方法
// 多态支持 支持方法重写 不支持重写 不支持重写
String name;
int age;
static int test1 = 20;
// 构造方法
Person(String name,int age){
this.name = name;
this.age = age;
}
// 普通方法
void sayHello(){
System.out.println("Hello,my name is "+ name);
}
// 静态方法
static void testStatic(){
System.out.println("这是静态方法,test1变量:"+test1);
}
// 公共静态方法
public static void pubStatic(){
System.out.println("这是public静态方法,test1变量:"+test1);
}
}
Flex 布局 前端
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

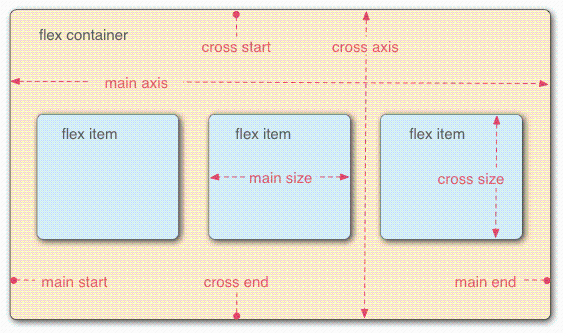
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}它可能有4个值。
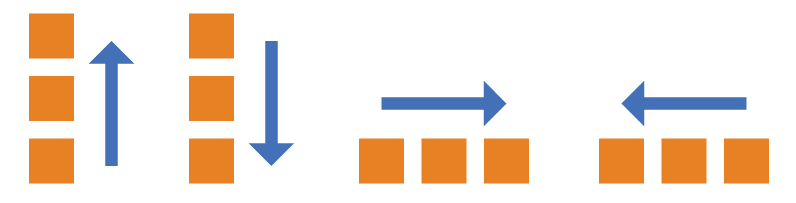
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
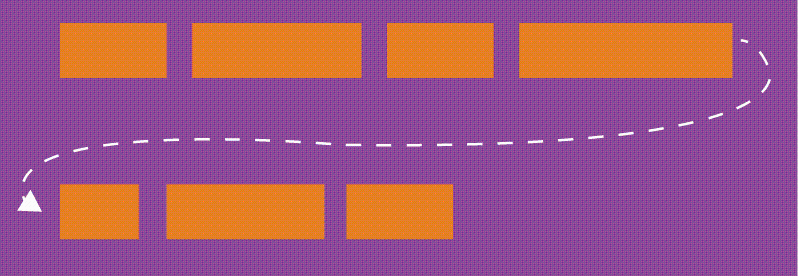
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
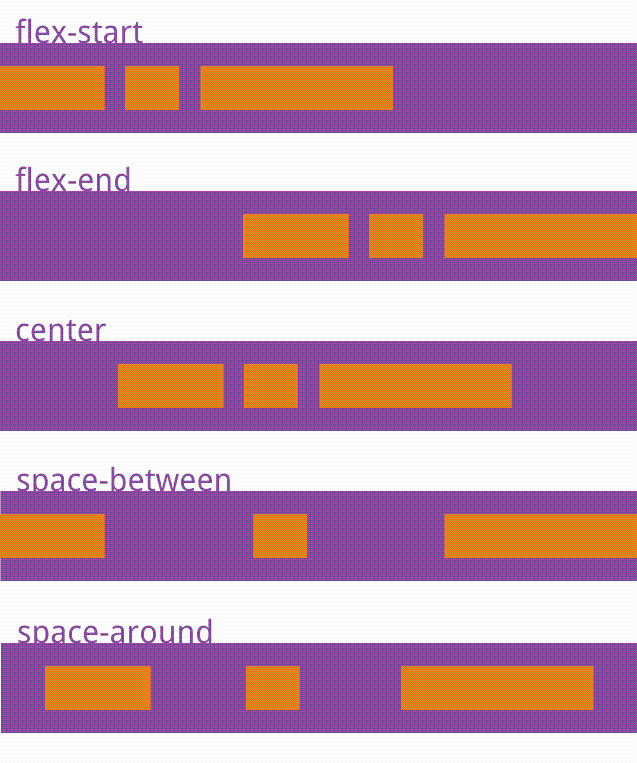
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性
align-items属性定义项目在交叉轴上如何对齐。

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
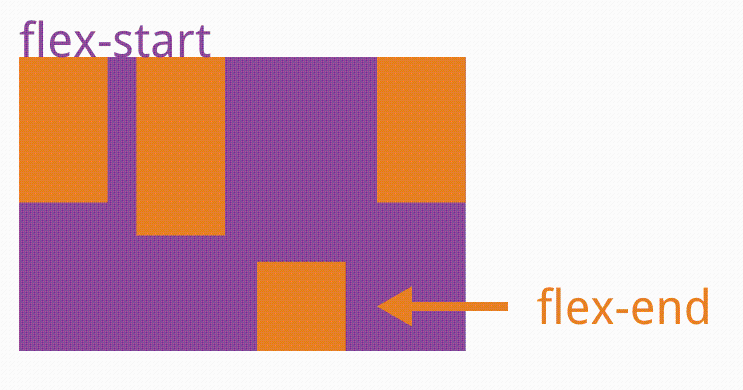
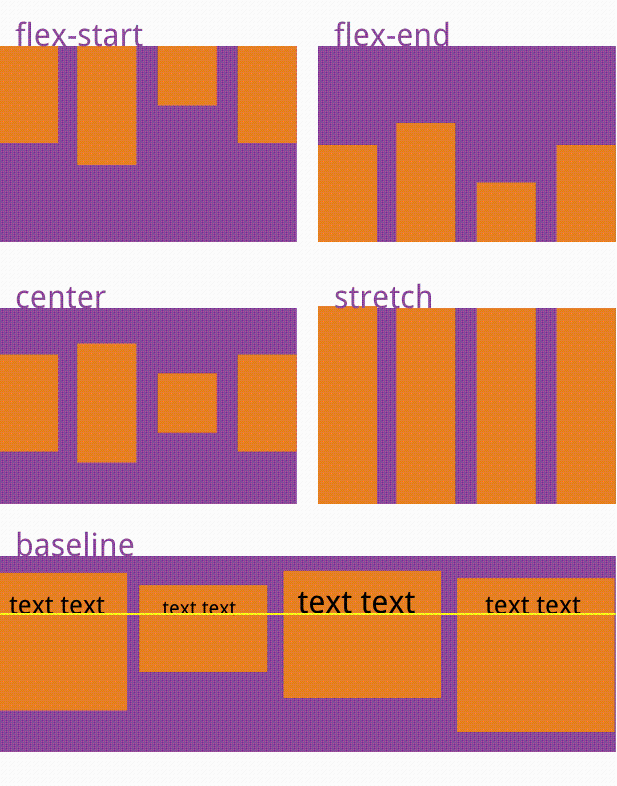
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
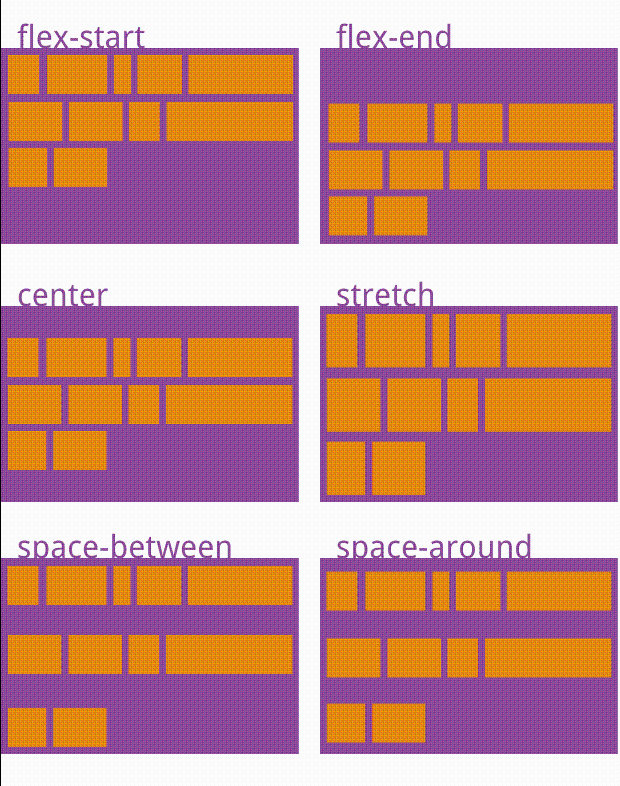
}flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
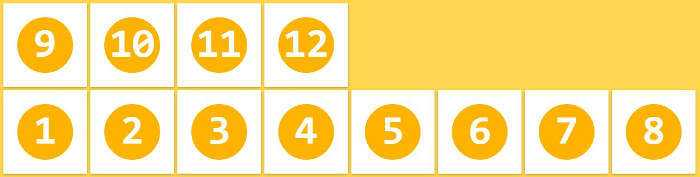
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}flex-grow属性
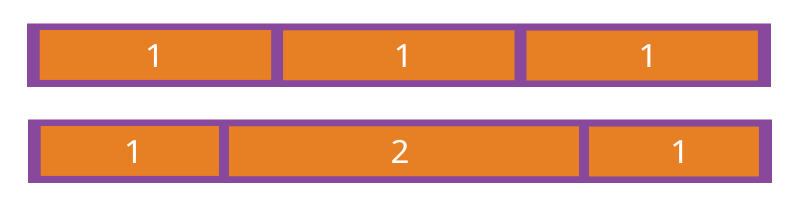
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。